De ontwikkeling van mobiele applicaties gaat maar door. Logisch want er kan veel geld mee verdiend worden. De voorspelling is dat de opbrengst van apps in 2023, 935 biljoen dollars zal zijn. De gemiddelde smartphone-eigenaar gebruikt 30 apps per maand op zijn apparaat. Er zijn 2,8 miljoen officiële apps ontworpen voor Android-fans. Er zijn 2,2 miljoen programma’s te vinden in de Apple App Store. Hoe zorg je ervoor dat mensen aandacht besteden aan jouw applicaties, met zoveel concurrentie?
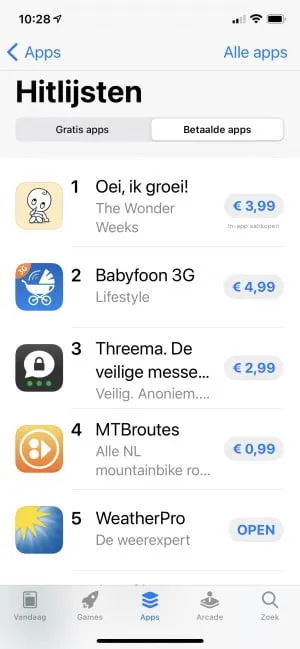
Het eerste wat de gebruiker ziet, voordat hij besluit om een applicatie te installeren, is de app icon. Op dat moment is alleen de icon wat jouw product onderscheidt van de apps van de concurrent. Zorg ervoor dat jouw icoon eruit springt, zodat het nieuwe gebruikers zal aanspreken. Een kwalitatief ontwerp zal mensen er beter van overtuigen dat jouw programma wel eens interessant voor ze kan zijn.
Waarom is een mobiele app icoon noodzakelijk?
Een icoon van de app is een grafische afbeelding. Het belangrijkste doel ervan is om te worden gebruikt als snelkoppeling naar het geïnstalleerde programma. Daarbij vereenvoudigt de afbeelding de identificatie van het programma bij het zoeken: wanneer de gebruiker verschillende opties ziet, zal hij kiezen op basis van het icoon, de titel en beoordeling. Een perfect icoon geeft het doel van de app weer.
Daarom is het de taak van het icoon om de interesse van de gebruiker te wekken en hem of haar ervan te overtuigen dat het mobiele programma betrouwbaar is en aan zijn of haar behoeften kan voldoen.

Tips voor het creëren van een logo voor een app
Logisch, maar wij noemen het toch even. Als je een icoon maakt voor een app moet deze origineel zijn. Je mag dus geen auteursrechten schenden. Daarnaast moet de pictogram die je maakt voor een app overeenkomen met het ontwerp van het programma-interface in termen van kleur en stijl. En nog belangrijker, het icoon moet voldoen aan de officiële designregels:
• Het Android app icoon moet worden ontworpen volgens de tips voor Android productontwerpers;
• Het icoon voor de iPhone en andere iOS-gadgets moeten worden ontwikkeld op basis van de Apple-richtlijnen.
Hieronder zijn nog meer tips waar je rekening mee moet houden.
Schaalbaarheid
Het icoon wordt op verschillende plaatsen getoond. Misschien gebruik je je icoon niet alleen voor een app, maar ook op je website. Hij kan dus verschillende afmetingen hebben Er bestaat een handige site om je icoon te testen, namelijk Appsparky.
Herkenning
Een icoon moet door iedereen ter wereld worden begrepen. Het maakt dus niet uit waar je vandaan komt of welke taal je spreekt. Het icoon is goed ontworpen als hij door iedereen wordt begrepen. Neem bijvoorbeeld het YouTube icoon. De basis is de playknop, wat wereldwijd hetzelfde is. Iedereen kan hierdoor begrijpen dat het om video gaat.

Uniek
Jouw app icoon moet concurreren met andere apps. Hij moet uniek zijn. Het is niet verstandig om een kopie te maken van een ander en deze een beetje qua kleuren en vorm aan te passen. Een tips is om te experimenteren met verschillende kleuren en symbolen. Daarnaast kun je visuele elementen van jouw merk gebruiken, zoals het vogeltje van Twitter.
Gebruik zo min mogelijk letters
Het is verstandig om het aantal letters te beperken, gebruik dus niet de volledige naam van je bedrijf in het icoon. Bestaat de echter naam uit een of een paar letters? Dan kun je die wel perfect gebruiken hiervoor.

Sprekend logo
Een goed app icoon heeft een logo dat tot de verbeelding spreekt. Het laat duidelijk zien om wat voor product het gaat. Daarnaast is het ook belangrijk dat het matcht met de kleuren die gebruikt worden in de app.
Geschikt voor donker en licht thema
De gebruiker kan per apparaat een licht of donker thema instellen. Het lichte thema is vaak standaard, maar houd er rekening mee dat steeds meer gebruikers de voorkeur geven aan een donker thema. Wil je weten hoe jouw app icoon eruit ziet in verschillende thema’s? Dan is het slim om dit te testen met de dienst van Icon Tester.

Design trends van app iconen
Er zijn een aantal trends die we de laatste jaren zien met betrekking tot app iconen. Het is verstandig om met de hieronder genoemde zaken rekening te houden bij het ontwerpen van je logo.
Less is more
Het is je waarschijnlijk wel opgevallen dat de beste logo’s de meest simpele logo’s zijn. Houd het daarom simpel en eenvoudig. Dat komt de herkenning van je logo echt ten goede.

Verwijder overbodige items
Verwijder alle details die overbodig zijn. Gebruik je nu drie elementen maar kun je de boodschap ook overbrengen met een? Haal de overige twee dan weg. Daar word je logo echt een stuk mooier van.
Benadruk details
Leg de nadruk op een van de details van jouw app icoon. Dit kun je bijvoorbeeld doen door het logo een beetje asymmetrisch te maken. Dit trekt de aandacht van de gebruiker en zorgt ervoor dat jouw app icoon eruit springt in de lijst tussen de vele concurrenten.

Kleurovergangen
Kleurenovergangen, zoals bijvoorbeeld te zien in het logo van Instagram, creëren een uniek visueel effect. Hierdoor valt je logo meer op.
Neontinten
Is je logo op dit moment erg minimalistisch? Probeer het dan tot leven te brengen met felle neonkleuren (eventueel met wat kleurverloop). Neongroen valt bijvoorbeeld veel meer op dan standaard variaties als lichtgroen of donkergroen.

Handgemaakt
Een van de nieuwste trends die we op dit moment zien, zijn de handgemaakte logo’s met wazige lijnen en natuurlijke kleuren. Met zo’n logo zal jouw app icoon zeker opvallen tussen alle strakke designs.
Hoe maak je een app icoon voor een Android app?
Er zijn een aantal vereisten waar je rekening mee dient te houden als je jouw app in de Play Store wil zetten.
Vereisten waar je app icoon aan dient te voldoen
Het is belangrijk om te letten op de DPI van jouw app icoon. DPI wordt gebruikt om de kwaliteit van grafische afbeeldingen in applicaties te meten. De DPI-classificatie is als volgt:
• LDPI – 120;
• MDPI – 160
• High DPI – 240;
• XHDPI – 320;
• XXHDPI – 480.
Daarnaast dient jouw app icoon in png-formaat (32-bit) aangeboden te worden met een transparante achtergrond en een resolutie van 512 x 512 pixels. De minimale afmetingen voor een icoon voor MDPI is 48dp, met een rand van 1dp. Details zijn afhankelijk van de DPI.
Afmetingsopties
| MDPI | HDPI | XHDPI | XXHDPI | XXXHDPI |
| 48 | 72 | 96 | 144 | 192 |
Andere aanbevelingen voor het logo
Plaats de belangrijke elementen van je logo centraal met een horizontale en verticale uitlijnen. Houd daarnaast de randen vrij en gebruik alleen een groot lettertype voor letters in je logo. De afbeelding van het logo moet er altijd duidelijk uitzien, ongeacht welke achtergrond de gebruiker heeft. Het hoeft echter niet per se vierkant of rond te zijn; je mag zeker een unieke icoonvorm gebruiken.
Hoe maak je een app icoon voor een iPhone of iPad app?
Er zijn een aantal vereisten waar je rekening mee dient te houden als je jouw app in de App Store wil zetten.
Vereisten waar je app icoon aan dient te voldoen
Voor iOS-applicaties is het noodzakelijk om een kleine en grote versie van jouw icoon te maken. De kleine wordt gebruikt voor het Home scherm en de kleine wordt gebruikt in de App Store.
Afmetingsopties
Je kunt de volgende afmetingen hanteren voor het maken van jouw app icoon:
| Type apparaat | Icoongrootte (pixels) |
| iPhone 6s Plus en verder | 180×180 |
| iPhone 6s, iPhone 6, iPhone SE en verder | 120×120 |
| iPad Pro | 167×167 |
| iPad, iPad mini | 152×152 |
| App Store | 1024×1024 |
Andere aanbevelingen voor het logo
Veel van de aanbevelingen die gelden voor Android apps, zoals centraal logo en goede zichtbaarheid, gelden ook voor iPhone en iPad apps. Daarnaast is het belangrijk om geen afbeeldingen met copyright te gebruiken, ook voor items gerelateerd aan het merk Apple. Je kunt de hoeken van jouw app icoon recht laten omdat het systeem van Apple de hoeken rond voor je maakt. Dit hoef je dus niet zelf te doen.
Zelf een logo maken
Wil je een mooi app icoon, maar heb je niet de vaardigheden en/of de programma’s die een grafisch designer heeft? Dan kun je daarvoor handige diensten gebruiken. We hebben er een paar voor je uitgekozen.
Logaster
Dit is een dienst die vele unieke visuele oplossingen biedt. Je kunt een kleurenschema en thema kiezen. Heb je het logo naar tevredenheid bewerkt? Dan kun je het opslaan in alle gangbare maten.

Makeappicon
Met deze icoon generator maak je makkelijk een icoon voor Android en iOS. Het leuke van deze generator is dat je je eigen afbeeldingen kan uploaden. Makeappicon houdt rekening met de vereisten en zorgt dat je het icoon ontvangt in de juiste afmetingen.

IconsFlow
IconsFlow is een dienst waarmee je veel zaken aan kunt passen. Je kunt niet alleen zelf de kleuren bepalen en eigen afbeeldingen gebruiken, maar je kunt ook de achtergrond aanpassen en allerlei vormen toevoegen bewerken.

Font Awesome
Font Awesome is een icoon editor voor apps, maar ook voor sociale netwerken. Alle opties zijn aanwezig om een uniek app icoon te maken.

Conclusie
Het ontwikkelen van een logo voor een mobiele applicatie is iets waar veel bij komt kijken. Het moet logo dient uniek te en gebruikers aan te spreken, maar het dient ook te voldoen aan de vereisten van de Play Store en de App Store. Hopelijk heb je inspiratie op kunnen doen met de trends en kan je de diensten gebruiken om jouw app aantrekkelijk te maken voor jouw publiek.